Notice: Undefined variable: obj_coworker in /home/siarco/public_html/blogg/theme/post_content.php on line 6
Notice: Undefined variable: sum in /home/siarco/public_html/blogg/theme/post_content.php on line 20
فواید استفاده از کارت در طراحی سایت

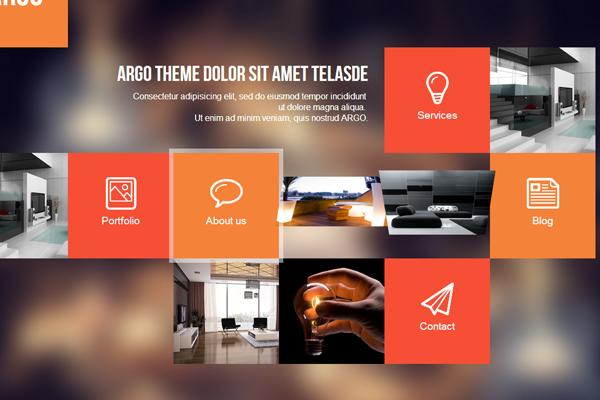
یک روش جدید در طراحی سایت که از سال 2016 توسط طراحان وبسایت مورد استفده قرار گرفته است استفاد از کارت در طراحی سایت می باشد. فواید و کارآمدی کارت ها خارج از دنیای دیجیتال (مانند بیزنس کارت،کارت های بازی و …) برای ما شناخته شده است. استفاده از کارت به دلیل این بوده که اطلاعات مربوط به یک موضوع در یک جایگاه قرار بگیرد.
شبکه های اجتماعی فیس بوک، پین ترست و توییتر جز اولین شبکه هایی بودند که توانستند به بهترین نحو از کارت ها استفاده کنند و در پی آن امروزه بسیاری از سایت ها و شبکه های اجتماعی از کارت در طراحی دیجیتال استفاده می کنند.
شرکت مایکروسافت هم در طراحی ویندوز 8 و ویندوز 10، به طور خاصی از کارت ها و نمایش کارتی در طراحی استفاده کرد. همه این موارد نشان دهنده ی ایجاد یک تمایل و روند جهانی به سمت استفاده از کارت در طراحی وبسایت است.
فواید استفاده از کارت در طراحی دیجیتال
توسط این روش کاربر دارای قابلیت های خودآموزی و یادگیری آسان و بدون توضیح می شود.
حجم زیادی از محتوای سایتها را به قطعات قابل فهم تبدیل کنند.مخصوصا برای سایت هایی که محتوا توسط کاربر تولید می شود مانند شبکه های اجتماعی، بسیار کاربردی است.
اشتراک گذاری مطالب در شبکه های اجتماعی را آسان تر می کند.
طراحی ریسپانسیو را بهتر و ایده آل تر میکند. طرح بندی کارتی این قابلیت را نیز دارد که به خوبی خودش را با breakpoint های مختلف وفق دهد.
روش های کارآمد برای استفاده از کارت در طراحی سایت
1- یگانگی : یک کارت، یک مفهوم، یک کلیک
طراحی کارتی این امکان را میدهد که بتوانیم ایده های متعدد در یک فرمت را اجرا کنیم ،اما هر کارت باید تنها منظور یک ایده را برساند.همانطور که در سایت compliments برنده ی بهترین صفحه اول در awwwards نشان می دهد،تمام محتوای یک کارت باید از یک ایده پیروی کنند . برای مثال نباید یک عکس و یک فیلم را در یک کارت قرار دهید حتی اگر موضوع های یکسانی داشته باشند.
2 - استفاده ازطیف های رنگی
برای جذاب تر شدن سایت خود و همچنین متفاوت کردن بخش ها با موضوعات متمایز می توان از تکنیک استفاده از بلوک های رنگی استفاده نمود.
استفاده از پالت رنگ خاموش بر اساس نظریه رنگ ها و روانشناسی رنگ ها رنگ کارت ها را انتخاب کنید و برای کارت های متفاوت رنگ متفاوت در نظر بگیرید. اگر می خواهید از انیمیشن استفاده کنید،تنها یک رنگ هاور در نظر بگیرید تا توازن بهتری ایجاد کند.
3 - قابلیت کلیک کردن را در تمامی سطح کارت تعریف کنید.
به کاربران و بازدیدکنندکان این اجازه را بدهید که بتوانند بر تمام قسمت های کارت کلیک کنند،نه فقط بر روی متن یا تصویر استفاده شده در کارت.
Grids vs. Masonry - 4
استفاده از ستون ها و ردیف های استاندارد در طراحی کارت ها باعث تشخیص راحت تر و بهتر دیده شدن کارت و همچنین جستجوی آسان تر می شود و از سوی دیگر استفاده از کارت های نامتقارن و غیر هم اندازه باعث ارتقا تعامل کاربر (user engagement) می شود.
این دو روش تمایز آنچنانی با یگدیگر ندارد. شما هر دو روش را به کار ببرید و توسط بازخورد کاربران یکی آنها را انتخاب کنید.
Split-screen Style - 5
امروزه یکی از شیوه های محبوب و مورد استقبال کاربران در طراحی سایت با استایل Split-screen،به خصوص برای صفحات اول سایت،می باشد . Split-screen Styleدر واقع همان کارت های بسیار بزرگ می باشند و از اصل یکتایی و بلوک های رنگی نیز پیروی می کنند.سادگی سایت نکته ای است که در استفاده از این روش باید توجه زیادی به آن کرد. عدم توجه به سادگی سایت باعث در هم ریختگی سایت شما می شود.
سایت ایده آفرین در صفحه ی نخستین سایت از این روش استفاده کرده است.
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Undefined variable: relatedList in /home/siarco/public_html/blogg/theme/related_posts.php on line 29
Notice: Undefined variable: obj_comment in /home/siarco/public_html/blogg/theme/post_comments.php on line 2
Notice: Undefined offset: 0 in /home/siarco/public_html/cls/Database.singleton.php on line 167
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Notice: Undefined variable: n in /home/siarco/public_html/cls/Database.singleton.php on line 173
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207









Notice: Undefined variable: commentView in /home/siarco/public_html/blogg/theme/post_comments.php on line 36
Notice: Undefined variable: commentView in /home/siarco/public_html/blogg/theme/post_comments.php on line 37