Notice: Undefined variable: obj_coworker in /home/siarco/public_html/blogg/theme/post_content.php on line 6
Notice: Undefined variable: sum in /home/siarco/public_html/blogg/theme/post_content.php on line 20
GtMetrix چیست(قسمت سوم)

با قسمت سوم GTMETRIX در خدمت شما عزیزان هستیم . در این قسمت به ادامه ی بخش Page Speed یا در واقع همان Breakdown این سایت میپردازیم.
بخش سوم آشنایی با Gtmetrix
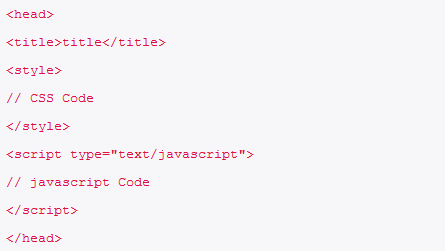
Optimize the order of styles and scripts روش صحیح چیدن فایل های استایل و جاوا اسکریپت در کنار یگدیگر
این بخش GTMetrix به شما میگوید که فایلهای مربوط به استایل یا همان CSSهای خود را پیش از فایلها یا کدهای جاوا اسکریپت سایت قرار دهید تا سایت شما سریعتر بارگذاری شود.
در حقیقت وظیفه شما این است که تگهای مربوط به استایل را بالاتر از تگهای مربوط به جاوا اسکریپت قرار دهید. به صورت زیر:

Inline small CSSفراخوانی فایلهای استایل کوچک از داخل سایت
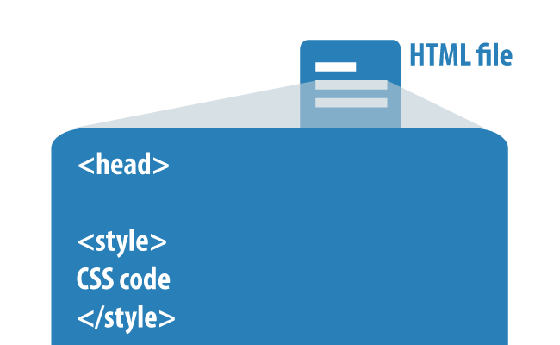
اگر فایلهای خارجی استایل شما بیش از حد کوچک باشند این گزینه به شما یادآوری میکند که محتوای آنها را کپی و در بخش head سایت خود قرار دهید تا سرعت بارگذاری آنها افزایش پیدا کند .
.
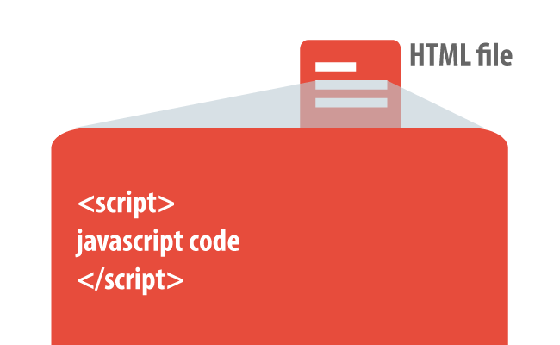
Inline small JavaScript فراخوانی فایلهای جاوا اسکریپت کوچک از داخل سایت
این گزینه هم همانند گزینهی بالایی است با این تفاوت که نظر شما را به فایلهای جاوا اسکریپت کوچیک خارجی جلب میکند.

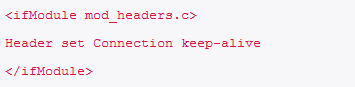
Enable Keep-Alive زنده نگاه داشتن فایل بین سرور و مرورگر!
در این مورد GTMetrix از شما میخواهد مواردی که به شما نشان میدهد را به صورت زنده بین سرور و مرورگر خود قرار دهید. برای این کار کد زیر رو به فایل .htaccess موجود در شاخه اصلی سایت خود اضافه کنید.

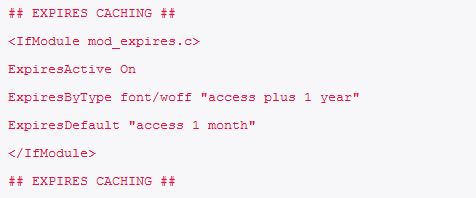
Leverage browser caching ذخیرهسازی بخشهای ثابت در cach مرورگر کاربر
در این بخش GTMetrix لیستی از فایلهایی که بهتر است در مرورگر کاربر ذخیره شود را نشان می دهد. مثلا فرض کنید GTMetrix آدرسی مثل “http://…/font/nassim.woff” را نشان دهد، این آدرس نشان دهنده نوع فایل از نوع فونت با پسوند woff است. حالا اگه بخواهیم کاری کنیم این نوع فایل در مرورگر کاربر کش شود کافیست کد زیر را در فایل .htaccess قرار دهید
 .
.
Avoid bad requests فایلهایی که وجود خارجی ندارند
در این بخش میتوانید فایلها یا تصاویری که در سایت استفاده کردید ولی در حقیقت وجود خارجی ندارند (مثلا حذف شدن) را ببینید و آنها را درست کنید.
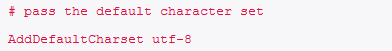
Avoid a character set in the meta tag عدم تعیین نوع کاراکتر
این قسمت می گوید مثل اینکه کاراکتر فایل یک افزونه را در کدها تعیین نکرده اید.

Avoid landing page redirects ریدایرکت نامناسب
این گزینه در بیشتر سایتها 100% قرار دارد و خیلی دیده نمیشود سایتی در این مورد مشکلی داشته باشد. اصولا این مورد در سایتهایی دیده میشود که بارگذاری سایتشان را بدون www به کمک فایل .htaccess قفل کردند. درسته این کار با الگوریتمهایی که برای سئو ارایه میشود کاملا هماهنگ است ولی در بعضی موارد از لحاظ گوگل تخلف محسوب میشود. زیاد نگران این گزینه نباشید.
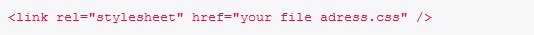
Avoid CSS @import مدیریت فراخوانی فایلهای CSS خارجی
خیلی مواقع دیده میشود که وبمسترها مثلا اگر چند فایل استایل خارجی داشته باشند فایلی که اصلی است را در سمت HTML سایت فراخوانی میکنند و بقیه با دستور “(“import url(“your file adress.css@” از داخل آن فایل استایل اصلی بارگذاری میکنند. اینکار یکی از اشتباهاتی است که گوگل آن را یکی از خطاهای اصلی میداند. برای رفع این مشکل کافیست به آدرسی که GTMetrix داده است بروید و اون بخش مربوط به @import را حذف کنید و فایل را ذخیره کنید. بعد به بخش Head سایتتون بروید و با دستور زیر اونها رو جداگانه فراخوانی کنید و یا اینکه اگر امکانش بود با هم ادغام کنید.

Put CSS in the document head فراخوانی فایل CSS خارج از بخش head سایت
GTMetrix زمانی با این گزینه به شما اخطار میدهد که فایل استایل خودتان را در بخشی خارج از head سایتتان فراخوانی کرده باشید مثلا در بخش body. برای حل این مشکل کافیست بخشی را که اخطار داده را به قسمت head سایت منتقل کنید و خطای موجود در این بخش را برطرف کنید.
Enable gzip compression فعال کردن قابلیت gzip
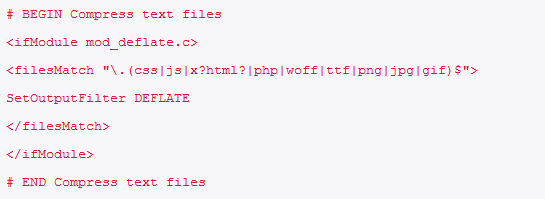
قابلیت gzip باعث میشود فایلهایی که از سمت سرور به مرورگر ارسال میشود به صورت کمپرس شده و فشرده سازی شده به مرورگر ارسال شود و در حقیقت میزان حجمی که در مرورگر کاربر باید لود شود کمتر میشود و سایت سریعتر لود میشود. برای رفع این گزینه کافیه کد زیر را به فایل .htaccess اضافه کنید.

Gtmetrix چیست ؟ (قسمت سوم )
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207
Notice: Undefined variable: relatedList in /home/siarco/public_html/blogg/theme/related_posts.php on line 29
Notice: Undefined variable: obj_comment in /home/siarco/public_html/blogg/theme/post_comments.php on line 2
Notice: Undefined offset: 0 in /home/siarco/public_html/cls/Database.singleton.php on line 167
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Notice: Undefined variable: n in /home/siarco/public_html/cls/Database.singleton.php on line 173
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Deprecated: Function get_magic_quotes_runtime() is deprecated in /home/siarco/public_html/cls/Database.singleton.php on line 139
Notice: Object of class mysqli_result could not be converted to int in /home/siarco/public_html/cls/Database.singleton.php on line 207









Notice: Undefined variable: commentView in /home/siarco/public_html/blogg/theme/post_comments.php on line 36
Notice: Undefined variable: commentView in /home/siarco/public_html/blogg/theme/post_comments.php on line 37