پیشوندهای CSS در طراحی وب سایت

یکی از چالش های همیشگی و خسته کننده برنامه نویسان وب، چالش همگام سازی و پشتیبانی همه مرورگرها از استایلهای نوشته شده توسط آنهاست، برای این کار برنامه نویسان باید از پیشوندهای css استفاده کنند.
یکی از چالش های همیشگی و خسته کننده طراحان و برنامه نویسان و وب سایت، چالش همگام سازی و پشتیبانی همه مرورگرها از استایلهای نوشته شده توسط آنهاست، مثلا دستور transition که باعث می شود تغییرات گرافیکی (مثل رنگ یا اندازه ی فونت ) که ما در یک المنت ایجاد کرده ایم، به صورت انیمیشنی رخ دهد در بعضی از مرورگرها به خوبی پشتیبانی نمی شود و نیاز هست برای اجرای این دستور برنامه نویس پیشوندهایی را قبل از این دستور قرار دهد.

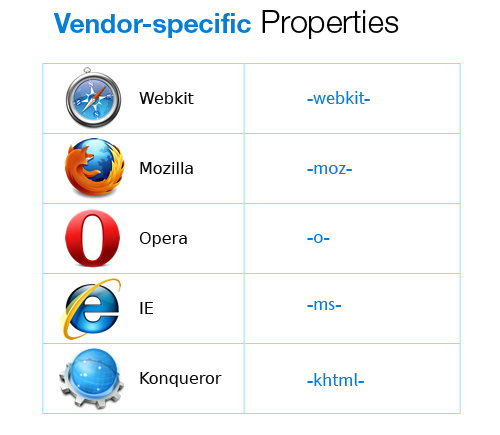
اضافه کردن این پیشوندها به یک property باعث میشود استایل اعمال شده در تموم مرورگرها به شکل صحیح نمایش داده شود، در ادامه میتوانید پیشوندهای مربوط به هر مرورگر را مشاهده کنید.
پیشوندهای css برای مرورگرهای مختلف

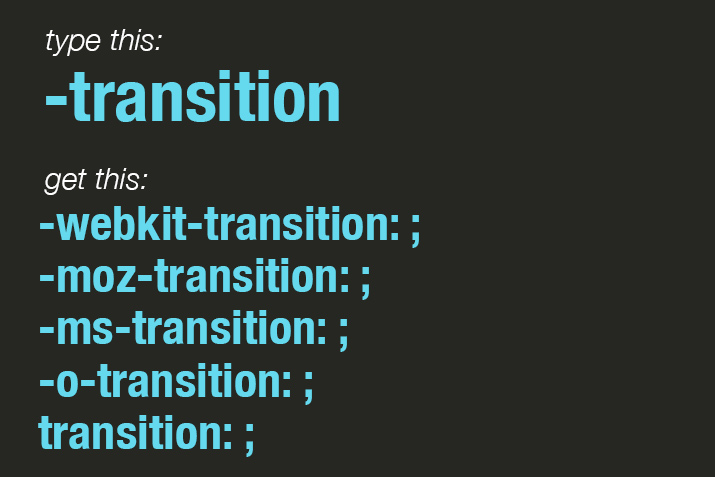
اضافه کردن تک تک این پیشوندها همیشه کار خسته کنندهه برای برنامه نویسان هست به همین دلیل ابزارهایی وجود دارند که به صورت اتوماتیک به هر مشخصه پیشوندهای مربوط به آن را اضافه می کند یکی از آنها Autoprefixer CSS online است، کافیست وارد این سایت شوید دستور css خود را وارد کنید و کد اصلاح شده را به صورت انلاین ببینید.








